Today, I’m thrilled to introduce you to my new interactive web chatbot and share the fun journey behind its creation. First, a bit about me—your friendly tech enthusiast—and the chatbot, designed to make your life easier and maybe even crack a joke. Why a chatbot? Because instant support, boosted user engagement, and relief from repetitive tasks are awesome. Plus, AI-driven interactions are today’s digital superheroes. Check out its coolest features: a user-friendly interface, lightning-fast real-time responses, and multi-platform integration. I’ll also give you a peek behind the scenes, featuring awesome tools like Streamlit, Supabase, and a free LLM provider. Finally, I challenge you to try the chatbot yourself. Head to my website, test it out, and prepare to be amazed. If you’re inspired, I’ve got tips to help you build your own. So grab a snack, settle in, and dive into the future of AI technology with me!
Introducing My Interactive Web Chatbot

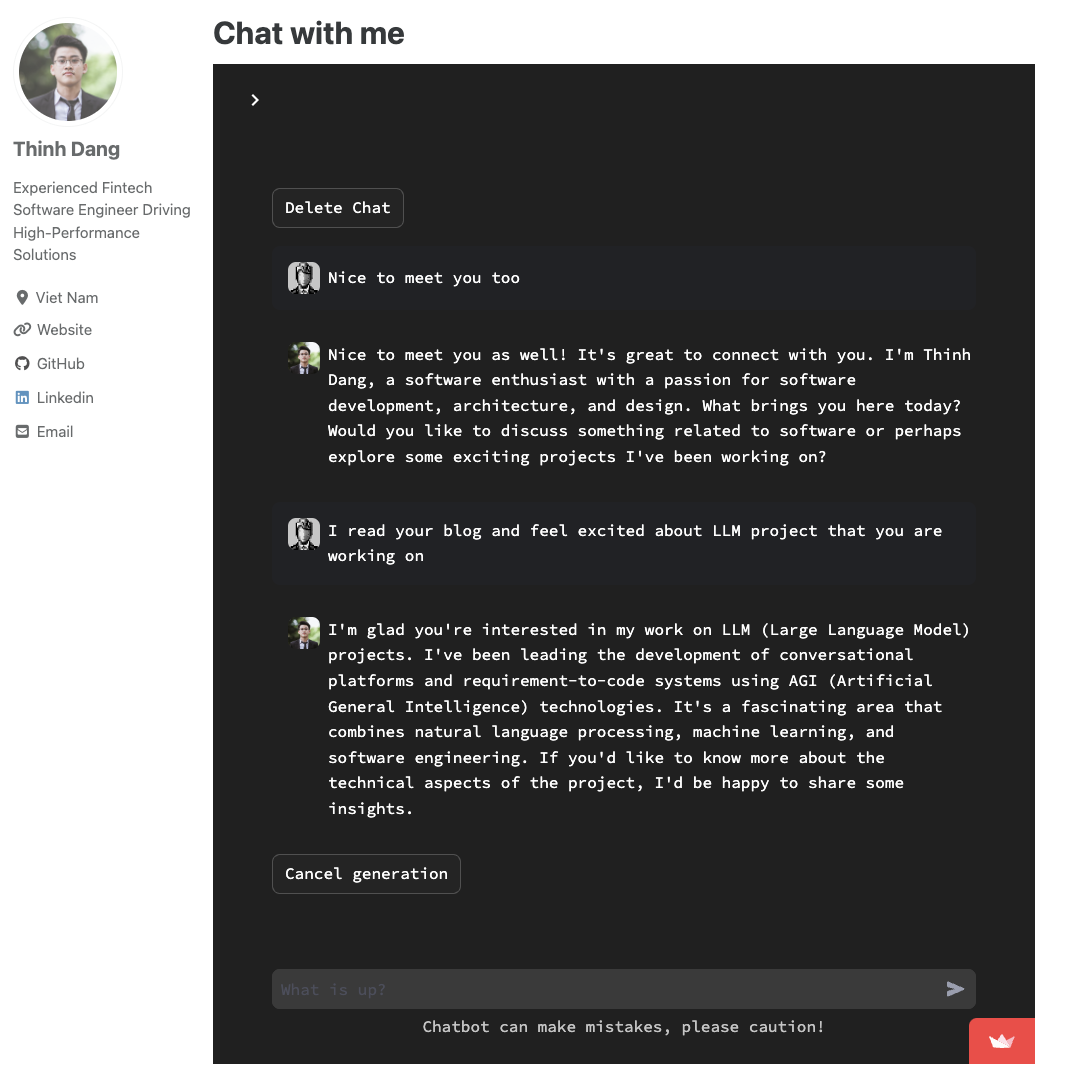
Hello, I’m Thinh Dang, a software developer passionate about creating innovative solutions that enhance user experiences. Today, I’m excited to introduce my latest creation: an interactive web chatbot.
This blog post will highlight the chatbot’s exciting features and capabilities, encouraging you to try it out. This project represents a leap forward in how users interact with websites, offering a seamless and engaging experience. Whether you’re a tech enthusiast, a business owner, or just curious about AI, this chatbot has something for everyone.
The chatbot provides real-time, intelligent responses, making user interactions more efficient and enjoyable. By leveraging natural language processing and machine learning, it understands and responds to queries with remarkable accuracy, enhancing engagement and automating tasks.
Why should you care? This technology can transform your digital interactions, acting as a virtual assistant that answers questions, guides you through processes, and helps you make decisions—all in real-time.
We’ll explore the benefits of building a chatbot, its standout features, and the tools and technologies used in its development. By the end, I hope you’ll be inspired to try it out and see its incredible potential.
Let’s dive into the world of interactive web chatbots and discover what makes this project so groundbreaking.
Why Build a Chatbot?
In today’s fast-paced digital world, businesses and developers need innovative tools to enhance user experience, streamline operations, and stay competitive. One such tool is the interactive web chatbot. Chatbots provide 24/7 instant support, improving user satisfaction and reducing the burden on human staff. Users can get immediate assistance anytime, enhancing their experience and fostering a positive perception of your brand.
Chatbots also boost engagement by offering interactive and personalized experiences. They can guide users through product selections, offer recommendations, and assist with purchases, leading to higher conversion rates and customer loyalty. Additionally, chatbots can automate routine tasks like answering FAQs, scheduling appointments, and processing simple transactions. This improves efficiency and ensures consistent responses, freeing up human agents for more complex issues.
By leveraging AI technologies like LLM (Large Language Model), chatbots can understand and respond to user inputs more naturally. This enhances the overall user experience, making interactions smoother and more enjoyable. Adopting these technologies helps businesses stay ahead and deliver superior user experiences, making chatbots a valuable addition to any digital strategy.

How I Built It
Building an interactive web chatbot involves a blend of various tools and technologies. In this section, I’ll walk you through the core components and the design and implementation process that brought this chatbot to life.
Streamlit: For a Simple and Efficient UI
Streamlit is an open-source app framework specifically designed for creating and sharing data apps. Its simplicity and efficiency make it an excellent choice for developing the user interface of our chatbot. With Streamlit, I was able to quickly set up a responsive and interactive UI without delving into complex frontend development.
Supabase: For Free Storage
Supabase is an open-source Firebase alternative that offers real-time databases, authentication, and storage services. For this project, Supabase provided free and reliable storage solutions, essential for managing user data and conversation logs.
Free LLM Provider: Powers the Chatbot’s Conversational Abilities
I want to thank OpenRouter and Gemini for their platform.
The chatbot’s conversational abilities are powered by a free Large Language Model (LLM) provider. This free LLM is responsible for understanding user inputs and generating appropriate responses, making the chatbot feel more human-like and interactive.
The availability of free LLMs has significantly impacted our proof of concept (POC). By leveraging these free models, we can efficiently develop and test our chatbot without incurring additional costs. This has allowed us to focus on refining the user experience and ensuring the chatbot meets our high standards.
Integrating the LLM was straightforward. The LLM enables the chatbot to interpret user queries and provide relevant answers, enhancing the overall user experience. The accessibility of free LLMs makes it easier for us to iterate and improve our POC, ensuring its success.
Try It Out!
Now that you have an understanding of the technical foundations and capabilities of my interactive web chatbot, it’s time to experience it firsthand. I invite you to visit my website and interact with the chatbot directly. This is a great opportunity to see how the chatbot can assist you in real-time, whether it’s answering questions, providing support, or engaging in casual conversation.
Click here to try the chatbot!